Use HTML, JavaScript, jQuery, and PHP* on your uCMS-Pages
-

- How to use HTML and even PHP in the u5CMS-editor
*PHP must be switched on in your u5CMS's config.php (there, look for "Where PHP code shall be executed") and secondly eval() must NOT be deactivated on your server.
In u5CMS 8 and below column content_1 was content_d, content_2 was content_e, content_3 was content_f!
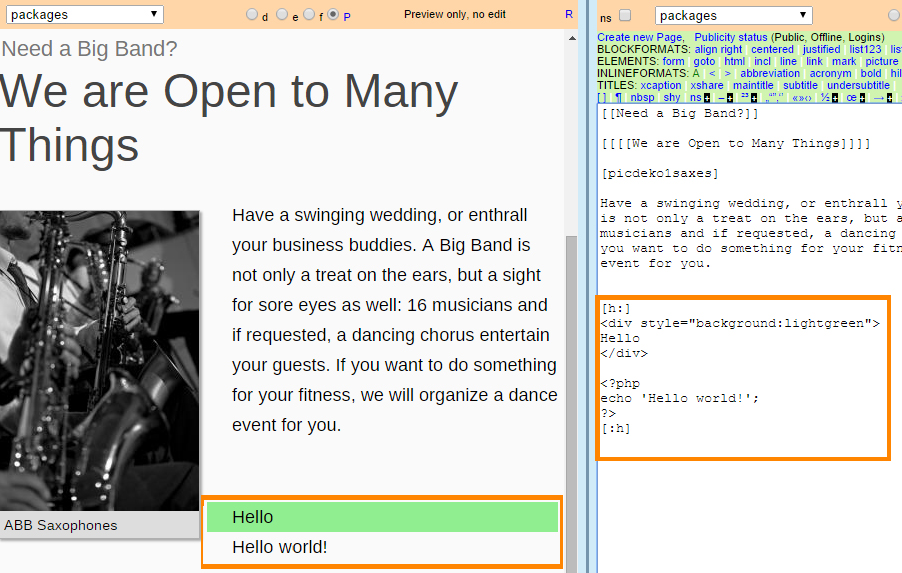
Example how HTML-sections look in the editor
In the editor it looks like that:
Usually you use the cms syntax e. g. [b]bold[/] and HTML and PHP are not interpreted. But you can switch to HTML!
Now we are in an HTML-section. Here the cms syntax is not interpreted (except some commands. In this section HTML is interpreted, so bold is now <strong>bold</strong>.
<br /><br />
Here you even can use PHP, if you set
$executephp='onallpages';
in the config file config.php of your u5CMS installation (and further, eval() must NOT be deactivated on your server!); here a PHP-example:
<br /><br />
<?php
echo 'Hello world!';
?>
<br /><br />
Let's now switch back to standard cms syntax mode.
[:h]
<?php
echo 'Hello world!';
?>
does nothing!
The vertical red line does not appear in the editor, it is only shown here for better understanding.
If you need such generated content “naked”, i. e. without the surrounding template/css, call u5sys.content.php instead of index.php, e. g. http://yoursite.com/u5sys.content.php?c=pagename
Attention when using ...src="r/... between [h:] and [:h]
However, let the system do the job (i. e. do not add point slash) when src= is pointing to a login protected object which you have uploaded in the u5CMS backend, e. g. [h:]<img src="r/animage/animage_2n.jpg" />[:h]
JavaScript, jQuery, and PHP examples
Calculate something with JavaScript:
Notice: In u5CMS, variable names, function names a.s.o must be strings of non-special characters e. g. a-z
[h:]
<script>
a=1;
b=2;
document.write(a+b);
</script>
[:h]
Calculate something with PHP:
Notice 1: In u5CMS, variable names, function names a.s.o must be strings of non-special characters e. g. a-z
Notice 2: Do NOT use Short Open Tags <? use Full Tag <?php
Notice 3: PHP must be switched on in your u5CMS's config.php (there, look for "Where PHP code shall be executed")
[h:]
<?php
$a=1;
$b=2;
echo $a+$b;
?>
[:h]
Calculate something with jQuery (e. g. decode HTML entities):
[h:]
<script>
varTitle = jQuery('<'+'textarea />').html("Chris' corner").text();
alert(varTitle);
</script>
[:h]
When using jQuery, write the full command jQuery not the abbreviation $ !
SQL-Queries with PHP, what you have to know
Thanks to the ability of u5CMS to execute PHP on its pages, you easily may directly query the u5CMS tables.
There is no need to establish a connection to the database, it is already activated IF you use the old fashioned mysql-extension syntax as shown below (u5CMS transforms this automatically to mysqli-extension syntax in the background). Therefore, with old fashioned mysql-extension syntax, you can directly start like this (if you use mysqli-extension syntax, you have to establish the connection first):
[h:]
<?php
$sql_a="SELECT content_1 FROM resources WHERE name='".mysql_real_escape_string($_GET['c'])."'";
$result_a=mysql_query($sql_a);
if ($result_a==false) echo 'SQL_a-Query did not work!<p>'.mysql_error().'<p><font color=red>'.$sql_a.'</font><p>';
$num_a = mysql_num_rows($result_a);
for ($i_a=0; $i_a<$num_a; $i_a++) {
$row_a = mysql_fetch_array($result_a);
echo $row_a['content_1'];
}
?>
[:h]
How to read a value of a field in datacsv of table formdata
Remarks (mysql-syntax, preloaded functions for you)- It is recommended to use the old fashioned mysql-extension syntax, u5CMS automatically transforms this to mysqli-syntax in the background.
- You are enabled to use the preloaded function ehtml() which is similar to but better than htmlentites() or htmlspecialchars(). ehtml() has only one parameter, e. g. ehtml($string);
- You are enabled to use the preloaded function render() which interpretes u5CMS markup. render() has only one parameter, e. g. render($string);
- You are enabled to use the preloaded function def() which takes one out of three variables, namely the one which is not empty and is closest to the language of the page. def() needs three parameters, e. g. def($stringlang1,$stringlang2,$stringlang3);
You have to know, that the content of your u5CMS site is in table resources and there in the following columns:
1st language in column content_1
2nd language in column content_2
3rd language in column content_3
So IF you do direct querying, and your first language is e. g. English (contained in column content_1), the second language French (contained in content_2) and the third language Deutsch (contained in conent_3), it becomes a bit brain stuffy for you, but it keeps your mind fit!
Is your u5CMS installation up-to-date and ready for this functionality?
For the functionality described on the page at hand, make sure you are using a current u5CMS version. You'll find the version number by surfing to your website and switching your browser to show the HTML source code. At the very bottom of the source code you'll find a line like this:
<!-- This site runs with u5CMS version 12.4.3 from https://yuba.ch/u5cms -->If there is no such line or no version number or one lower than V8.3.3, see the following instructions:
- On your server, go to the files of your old (current) u5CMS installation and copy config.php to config.old.php
- Download the ZIP-File , unzip it and delete the file favicon.ico
- Further, delete all contents in folder r EXCEPT runonce.php
- Transfer the remaining files and folders from the ZIP file over the existing installation (FTP upload)
- Now, on your server, copy the database connection parameters $host $username $password $db from config.old.php to config.php If there are other dedicated settings in config.old.php, set the same in config.php (compare parameter by parameter)
- You must now log in to the backend of your (now updated) u5CMS installation via https://urltoyouru5cmsfrontend/u5admin and open a css-object (e. g. csslayout) in PIDVESA's S code section, for your site to work correctly again.×

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
- You must now log in to the backend of your (now updated) u5CMS installation via https://urltoyouru5cmsfrontend/u5admin for that the database will be updated too
A) If the layout does not look right after having done step 7, go to https://urltoyouru5cmsfrontend/u5admin and open a css-object (e. g. csslayout) in PIDVESA

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
B) If your navigation does not look well, copy this code to cssnavleft in PIDVESA

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
C) If after A) and B) the layout still does not look right, change the doctype <!DOCTYPE html> to the old one
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
