Social: Facebook&Twitter share, Like&Google+
How to implement the Like-Button and the Google-Plus-Button
- Create a page named e. g. plus1andlike
- Copy and paste this code to that page ×
[h:]
<script src="plus1andlike.js"></script>
<table style="background:none;border:none;box-shadow:none" onmouseout="moveris=0;mout()" border="0" cellpadding="0" cellspacing="0">
<tr style="border:none">
<td style="border:none" onmouseover="moveris=1;mover()" onmouseout="moveris=0" width="1" align="left" valign="top">
<br>
<iframe id="facebook" src="//www.facebook.com/plugins/like.php?locale=en_US&href=[_myurl_]" scrolling="no" frameborder="0" style="border:none;width:52px;height:30px"></iframe></td>
<td style="border:none" onmouseover="moveris=1;mover();moveris=0;mout();if (isopen==0) moveris=0;else moveris=1" align="left" valign="top">
<br> <script type="text/javascript" src="//apis.google.com/js/plusone.js">{lang: 'en-US'}</script>
<g:plusone href="[_myurl_]"></g:plusone>
</td>
</tr>
</table>
[:h] - Include this page on other pages (where you want to show these buttons). The syntax for inclusion is: [$$$:plus1andlike]
How to offer the functionality to share content (Facebook & Twitter)
The Facebook API changed in July 2017, some examples do no longer work properlyThat's really easy, just write the content to share between [s:] and [:s].
Is your u5CMS installation up-to-date and ready for this functionality?
×
For the functionality described on the page at hand, make sure you are using a current u5CMS version. You'll find the version number by surfing to your website and switching your browser to show the HTML source code. At the very bottom of the source code you'll find a line like this:
<!-- This site runs with u5CMS version 12.7.34 from https://yuba.ch/u5cms -->If there is no such line or no version number or one lower than V12.7.34, see the following instructions:
u5CMS — How to update an existing installation (version 4 and above)
TROUBLE SHOOTING
A) If the layout does not look right after having done step 7, go to https://urltoyouru5cmsfrontend/u5admin and open a css-object (e. g. csslayout) in PIDVESA's S special function's code (htmltemplate & css) section and safe it!
B) If your navigation does not look well, copy this code to cssnavleft in PIDVESA's→S→Code and this code to cssnavleftsubtop in PIDVESA's→S→Code and this code to cssnavtop in PIDVESA's→S→Code
C) If newly inserted [fo:][:fo]-forms do not look well, copy this code to cssform in PIDVESA's→S→Code
D) If after A) and B) the layout still does not look right, change the doctype <!DOCTYPE html> to the old one
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
×
These update instructions are for u5CMS versions 4 and above. For versions below 4 read this!
- On your server, go to the files of your old (current) u5CMS installation and copy config.php to config.old.php
- Download the ZIP-File , unzip it and delete the file favicon.ico (if it exists)
- Further, delete all contents in folder r EXCEPT runonce.php
- Transfer the remaining files and folders from the ZIP file over the existing installation (FTP upload)
- Now, on your server, copy the database connection parameters $host $username $password $db from config.old.php to config.php If there are other dedicated settings in config.old.php, set the same in config.php (compare parameter by parameter)
- You must now log in to the backend of your (now updated) u5CMS installation via https://urltoyouru5cmsfrontend/u5admin and open a css-object (e. g. csslayout) in PIDVESA's S code section, for your site to work correctly again.×

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
- You must now log in to the backend of your (now updated) u5CMS installation via https://urltoyouru5cmsfrontend/u5admin for that the database will be updated too
TROUBLE SHOOTING
A) If the layout does not look right after having done step 7, go to https://urltoyouru5cmsfrontend/u5admin and open a css-object (e. g. csslayout) in PIDVESA
×

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
B) If your navigation does not look well, copy this code to cssnavleft in PIDVESA
×

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
×

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
×

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
C) If newly inserted [fo:][:fo]-forms do not look well, copy this code to cssform in PIDVESA
×

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
D) If after A) and B) the layout still does not look right, change the doctype <!DOCTYPE html> to the old one
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Example containing just text:
Code:
[s:]24.12.2016: Christmas Party at John's Tavern, Londonstreet 1[:s]
Result:
Example containing text and image:
Code:
[s:]24.12.2016: Christmas Party at John's Tavern, Londonstreet 1[imgxmasparty][:s]
Result:
Example containing title, text and image:
Code:
[s:][[The Ultimate Event]]24.12.2016: Christmas Party at John's Tavern, Londonstreet 1[imgxmasparty][:s]
Result:
Questions and Answers
Q: Where does the title come from if there is no title between [s:] and [:s]?
A: Facebook will take the title of the page coming from the page metadata (see m-button in the editor of the respective page).
Q: How can I override the page metdata title without showing a title?
A: Make a veiled title:
[s:][v][[The Ultimate Event]][/]24.12.2016: Christmas Party at John's Tavern, Londonstreet 1[:s]
Result
×
Q: Where does the image come from if there is no image between [s:] and [:s]?
A: Facebook will take the image defined in config.php, e. g. $fbfallbackimg='r/logo/logo_en.jpg';
Q: May I hand over a hidden image to Facebook?
A: Yes, set a veiled image e. g.:
[s:][v][cartoon][/]Ergonomics: Find the 8 problems in John's office‼[:s]
Result
×
Q: May I combine veiled title and veiled image?
A: Yes, that looks like this:
[s:][v][[Quiz]][cartoon][/]Ergonomics: Find the 8 problems in John's office‼[:s]
Result
×
Q: Why does Facebook not always show the image (the one between [s:] and [:s] or the fallback one)?
A: If you did not define a Facebook Application ID
×
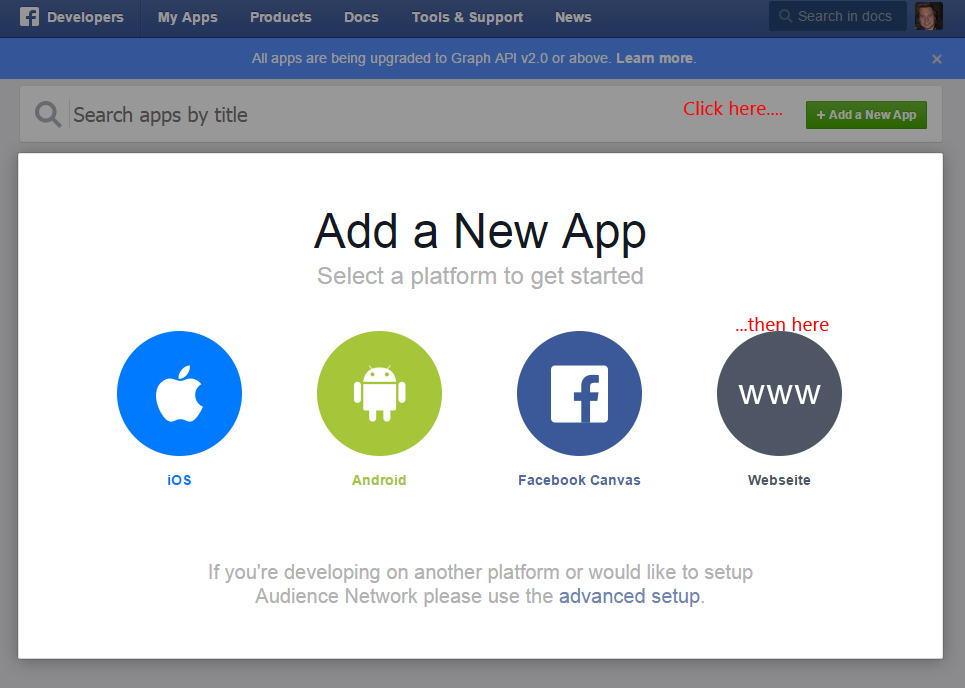
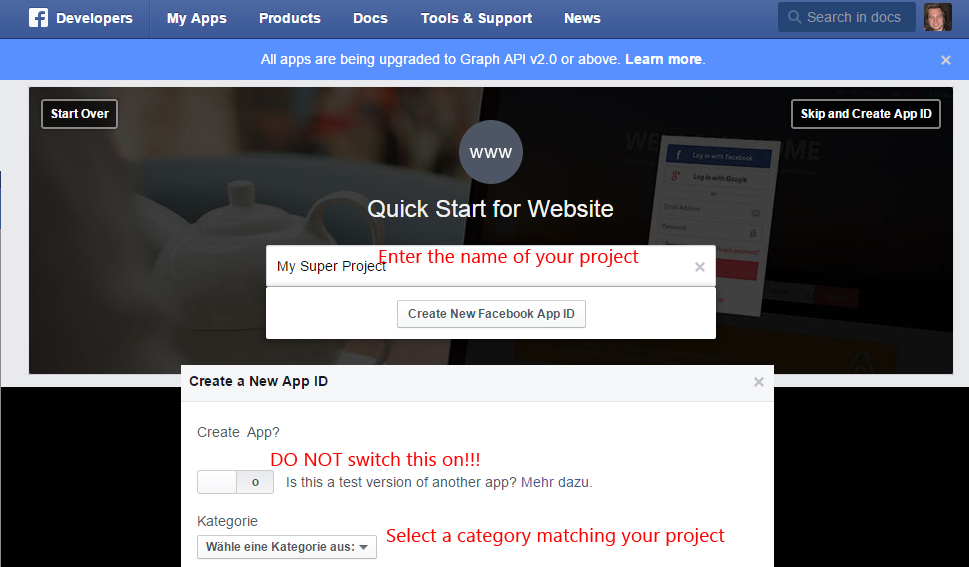
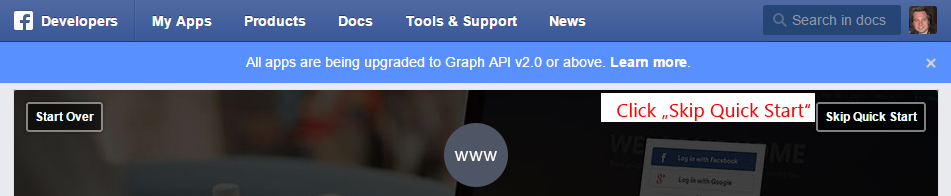
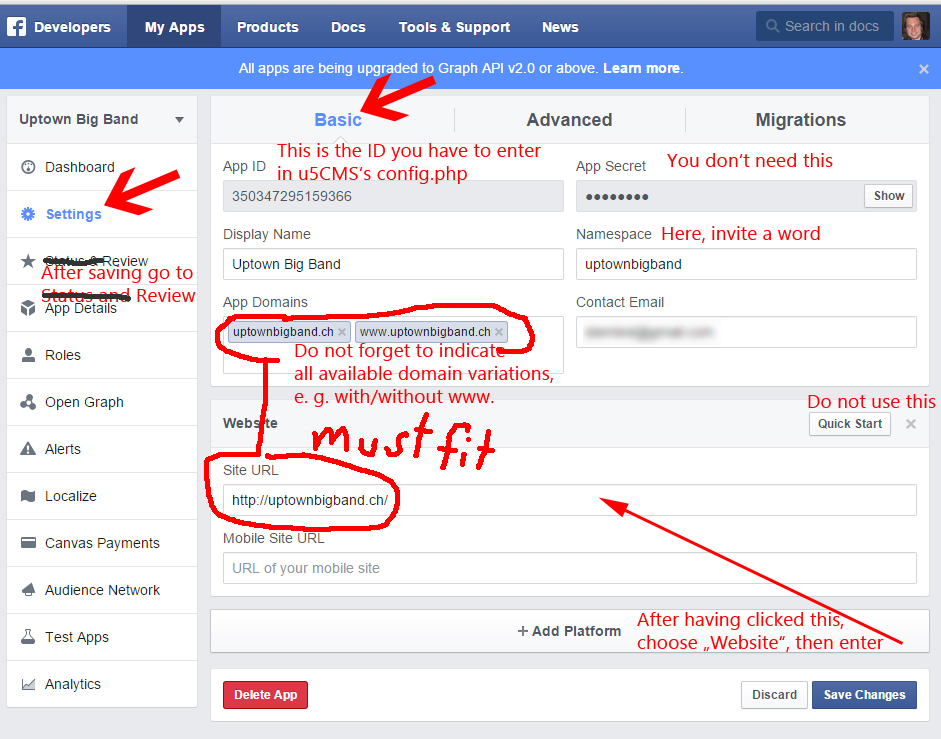
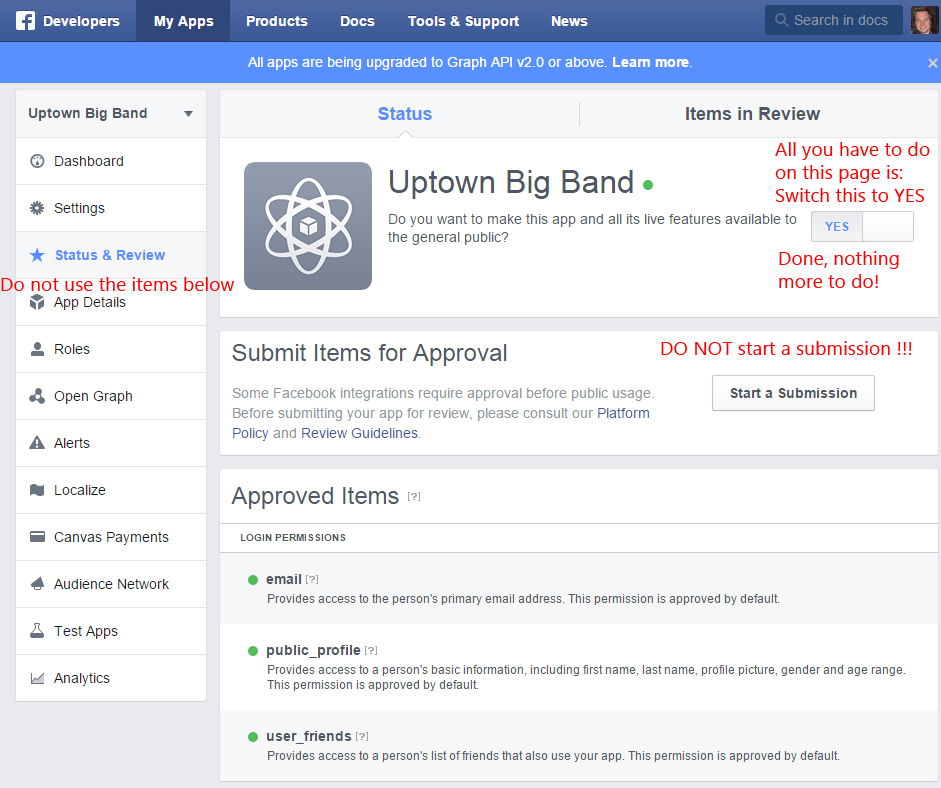
How to create a Facebook Application ID for u5CMS
Go to the Facebook Developers Apps page , and sign in with your Facebook username and password.Now, click "Settings" in the navigation. You only need "Basic"
The Facebook API changed in July 2017, LEAVE $fappid at zero ($fbappid=0)!